💡 Webhooks are "user-defined HTTP callbacks". They are usually triggered by some event, such as pushing code to a repository or a comment being create a contact. When that event occurs, the source site makes an HTTP request to the URL configured for the webhook. Users can configure them to cause events on one site to invoke behavior on another. Common uses are to trigger builds with continuous integration systems or to notify bug tracking systems. Because webhooks use HTTP, they can be integrated into web services without adding new infrastructure.
Steps to send data via webhook(API)
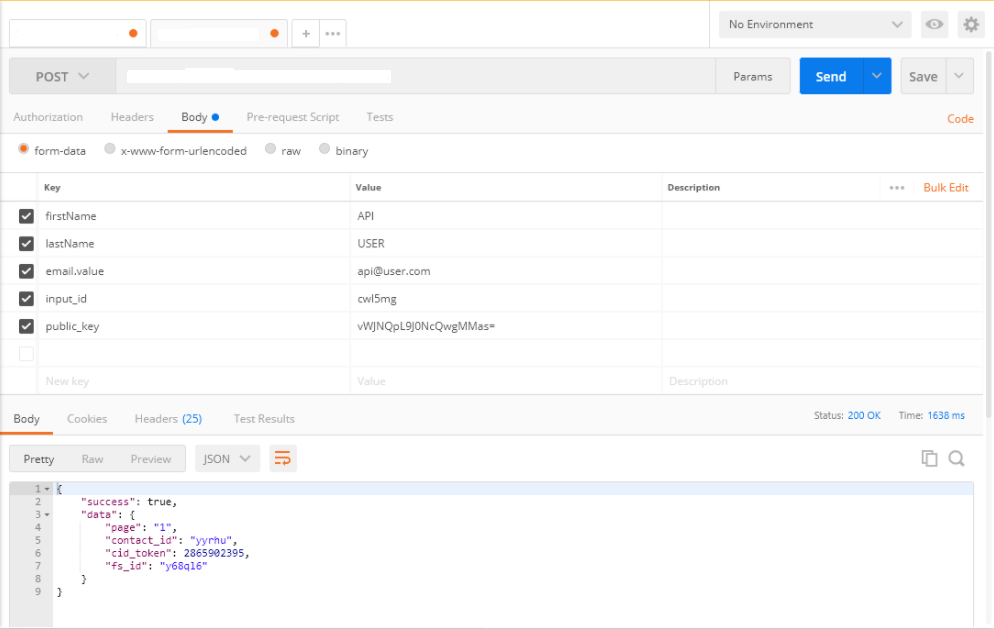
Create API endpoint
Create a form
For example, we have a form name ‘API Form’
Please, create a form with necessary fields like FirstName, LastName, Email, Phone, etc. You can choose fields as per your requirements.
![]() Video tutorial on creating a form
Video tutorial on creating a form
Get the API info
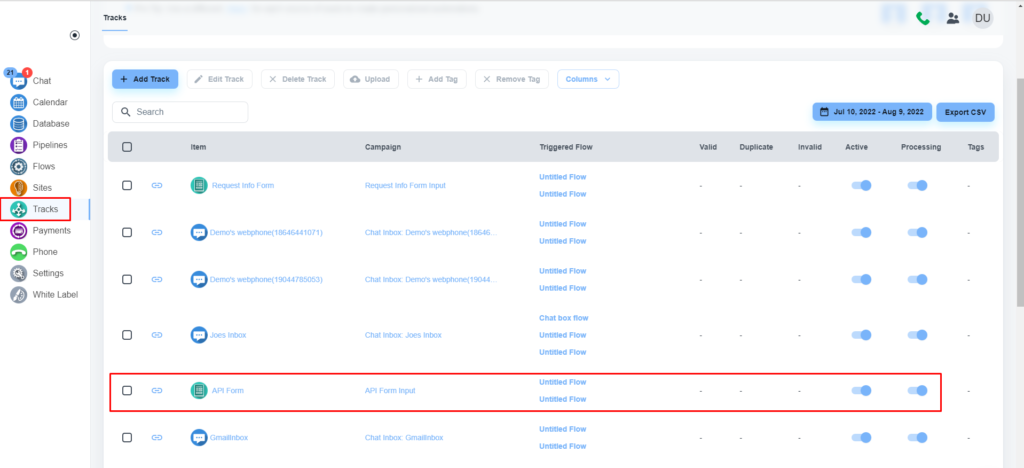
After saving the form, please, navigate to the ‘Tacks’ on the left menu bar. Here you will have all the tracks. You will also get the same form on the track list.

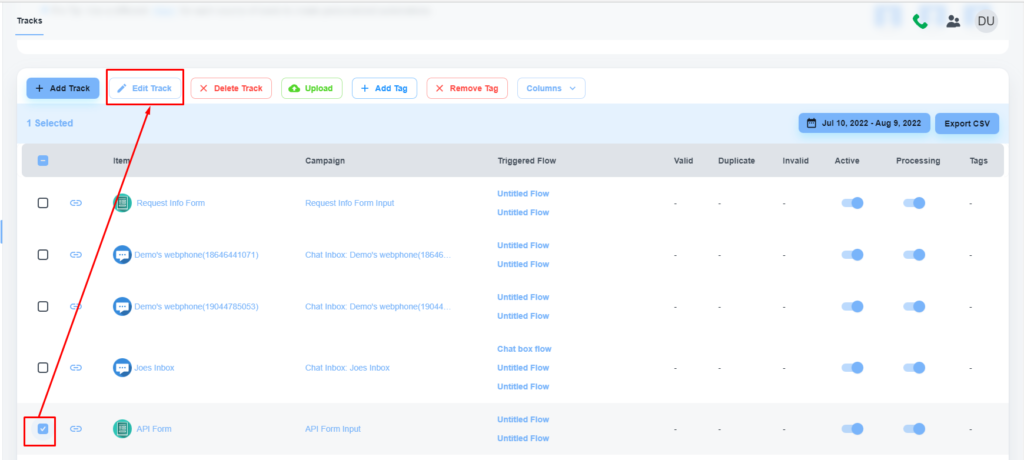
Please, select the track and click on the ‘Edit Track’ button

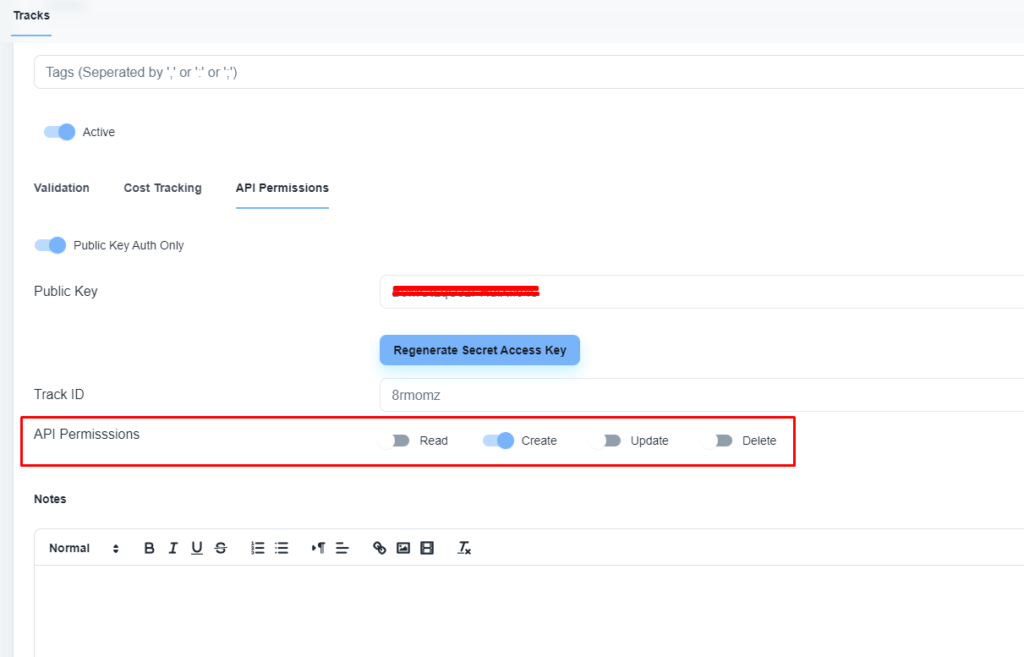
You will have the API key and track ID on the' Edit Track' page. You will get all these information under the ‘API Permission’ tab

You can also control the API permission from here

Get API documentation for this end point
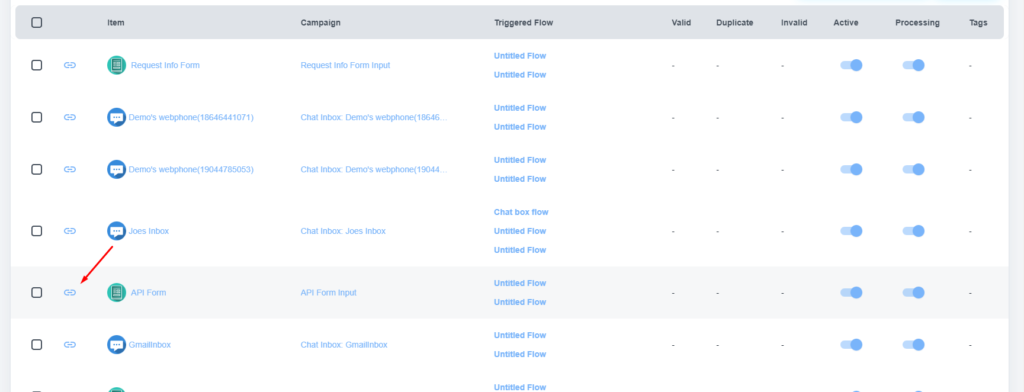
Please, go back to the tack list. You see, each tack has a link icon on the left side.

Please, click on the link icon and you will have the integration guideline under the ‘API Integration’ tab

Sample API post request using POSTMAN